Postgres – Introduction
PostgreSQL is an advanced, enterprise-class, and open-source relational database system. PostgreSQL supports both SQL (relational) and JSON (non-relational) querying.
PostgreSQL is a highly stable database backed by more than 20 years of development by the open-source community. PostgreSQL development is performed by a team of mostly volunteer developers spread throughout the world and communicating via the Internet. It is a community project and is not controlled by any company. PostgreSQL is used as a primary database for many web applications as well as mobile and analytics applications.
Use cases of PostgreSQL
- LAPP stack – LAPP stands for Linux, Apache, PostgreSQL, and PHP (or Python and Perl). PostgreSQL is primarily used as a robust back-end database that powers many dynamic websites and web applications.
- Transaction – Large corporations and startups alike use PostgreSQL as primary databases to support their applications and products.
- PostgreSQL with the PostGIS extension supports geospatial databases for geographic information systems (GIS).
Who is using PostgreSQL?
Companies like Apple, Fujitsu, Red Hat, Cisco, Juniper Network, Instagram, etc are using postgresql.
Hasura – Installation
Local Installation
Hasura depends on Postgresql so make sure you have Postgresql installed on your local computer.
Run locally with existing Postgresql
# pull latest image docker pull hasura/graphql-engine:latest # run in container docker run -d -p 8080:8080 \ -e HASURA_GRAPHQL_DATABASE_URL=postgres://<username>:<password>@hostname:<port>/<dbname> \ -e HASURA_GRAPHQL_ENABLE_CONSOLE=true \ hasura/graphql-engine:latest
version: '3.6'
services:
postgres:
image: postgres:12
restart: always
volumes:
- db_data:/var/lib/postgresql/data
environment:
POSTGRES_PASSWORD: postgrespassword
graphql-engine:
image: hasura/graphql-engine:v1.3.3
ports:
- "8080:8080"
depends_on:
- "postgres"
restart: always
environment:
HASURA_GRAPHQL_DATABASE_URL: postgres://postgres:postgrespassword@postgres:5432/postgres
## enable the console served by server
HASURA_GRAPHQL_ENABLE_CONSOLE: "true" # set to "false" to disable console
## enable debugging mode. It is recommended to disable this in production
HASURA_GRAPHQL_DEV_MODE: "true"
HASURA_GRAPHQL_ENABLED_LOG_TYPES: startup, http-log, webhook-log, websocket-log, query-log
## uncomment next line to set an admin secret
# HASURA_GRAPHQL_ADMIN_SECRET: myadminsecretkey
volumes:
db_data:
Hasura in aws ecs
Hasura – Authentication
Handling authentication correctly is a key step in ensuring the security of your application in production. This is a very important component of any backend system. There are multiple ways to be authenticated but in this post I will focus on JWT authentication.
Ways to authenticate users for your application:
- JSON web tokens (JWT) based authentication: Use this method if you are authenticating your end-users using a JWT based authentication provider like Auth0 or Firebase or AWS Cognito.
- Webhook based authentication: Use this method if you need to roll out a custom authentication solution.
- Unauthenticated access: Use this method if you want to provide anonymous access to some data, for example if you want to make a public feed of events.
- Admin secret based authentication: Use this method if you are doing server to server communication and the client is a trusted client.
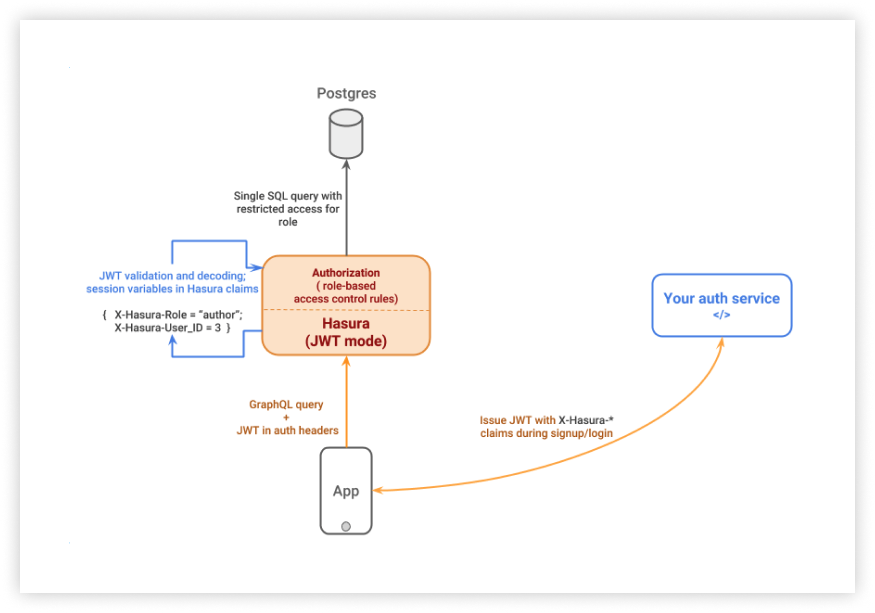
JWT based authentication
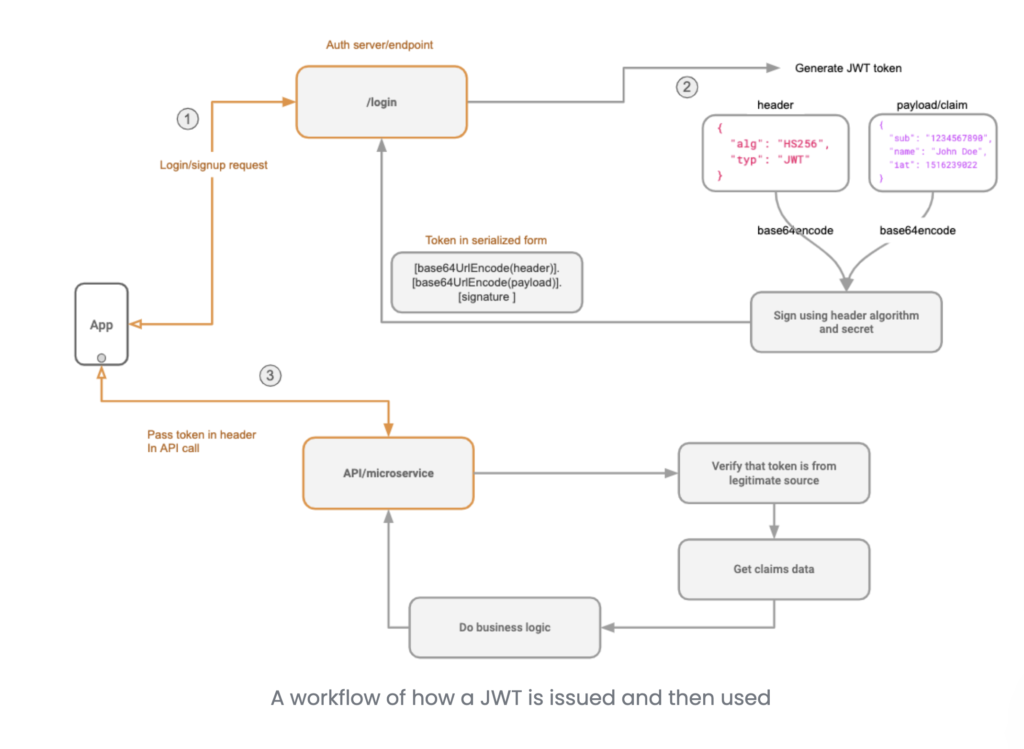
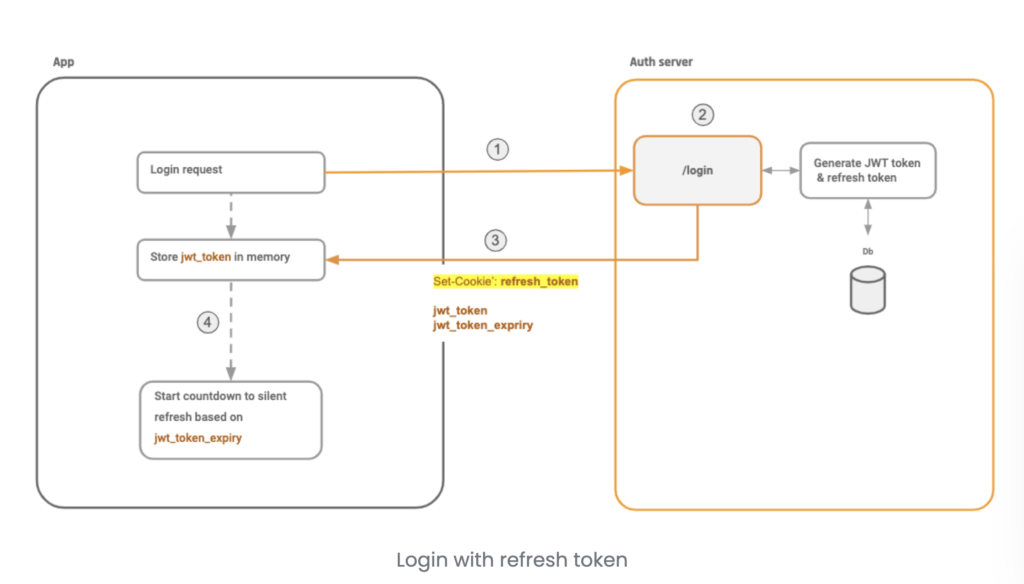
We assume you are familiar with what a JWT is. If you are new to JWT’s here is a guide we have put together explaining how JWT’s work in the context of front end GraphQL clients. It also covers the security aspects of using a JWT for authentication.
Here’s how JWT based authentication works:
- An end-user is authenticated to the app by your authentication server(sign up or sign in)
- On successful authentication, the authentication server returns a JWT to the app with the user and role information embedded in the claims section
- On subsequent calls to Hasura, app passes the JWT in the
Authorizationheader. - Hasura validates the token and extracts the user and role information


Validating the JWT Token in step 4. above requires a JWT secret. You can enable JWT mode by using the --jwt-secret flag or HASURA_GRAPHQL_JWT_SECRET environment variable while starting Hasura. The the value of the flag or environment variable must be a JSON object.
{
"type":"HS256",
"key":"testtesttesttesttesttesttesttest",
"claims_namespace":"hasura",
"audience":"folautech-api",
"issuer":"folautech-api"
}
Note that key must be equal to or more than 32 characters.

JWT Payload
{
"iss" : "folautech-api",
"jti" : "5c16f712-7ded-4479-9c90-266501b003d0-PfAdAIEeLz",
"sub" : "3",
"aud" : "folautech-meal-plan",
"iat" : "2021-03-16T09:02:12.955Z",
"exp" : "2021-03-16T10:42:12.955Z",
"admin" : false,
"name" : "Laulau Kaveinga",
"hasura" : {
"x-hasura-default-role" : "user",
"x-hasura-user-id" : "3",
"x-hasura-allowed-roles" : [ "user" ]
}
}
- A
x-hasura-default-rolefield : indicating the default role of that user i.e. the role that will be used in casex-hasura-roleheader is not passed. - A
x-hasura-allowed-rolesfield : a list of allowed roles for the user i.e. acceptable values of thex-hasura-roleheader. Thex-hasura-default-rolespecified should be a member of this list. - A
x-hasura-user-idfield : id of the authenticated user which is used to authorized user to access database tables. - A
x-hasura-customfield : you can add custom hasura properties which can be used to query database
Hasura – Introduction
Hasura is a GraphQL engine that makes your data instantly accessible over a real-time GraphQL API, so you can build and ship modern apps and APIs faster. Hasura connects to your databases, REST servers, GraphQL servers, and third party APIs to provide a unified realtime GraphQL API across all your data sources.
Hasura is great for performing CRUD against your Postgresql database. It also has webhook triggers for business logic.
As of now 02/18/2021, Hasura only supports Postgresql but Mysql is in the works.
CSS with SASS
What is SASS?
- Sass stands for Syntactically Awesome Stylesheet
- Sass is an extension to CSS
- Sass is a CSS pre-processor
- Sass is completely compatible with all versions of CSS
- Sass reduces repetition of CSS and therefore saves time
- Sass was designed by Hampton Catlin and developed by Natalie Weizenbaum in 2006
- Sass is free to download and use
Why use SASS?
Stylesheets are getting larger, more complex, and harder to maintain. This is where a CSS pre-processor can help. Sass lets you use features that do not exist in CSS, like variables, nested rules, mixins, imports, inheritance, built-in functions, and other stuff.
Once you start tinkering with Sass, it will take your preprocessed Sass file and save it as a normal CSS file that you can use in your website.
npm install -g sass
Once Sass is installed, you can compile your Sass to CSS using the sass command. You’ll need to tell Sass which file to build from, and where to output CSS to. For example, running sass input.scss output.css from your terminal would take a single Sass file, input.scss, and compile that file to output.css.
You can also watch individual files or directories with the --watch flag. The watch flag tells Sass to watch your source files for changes, and re-compile CSS each time you save your Sass. If you wanted to watch (instead of manually build) your input.scss file, you’d just add the watch flag to your command, like so:
sass --watch input.scss output.css
You can watch and output to directories by using folder paths as your input and output, and separating them with a colon. In this example:
sass --watch app/sass:public/stylesheets
Sass would watch all files in the app/sass folder for changes, and compile CSS to the public/stylesheets folder.
Variables
Variables are used to store information that you can re-use in many places. An advantage of using variables is that you can change them in one place instead of many places. Sass uses the $ symbol to make a variable.
Things that can be stored in variables are:
- strings
- numbers
- colors
- booleans
- lists
- nulls
$myFont: Helvetica, sans-serif;
$myColor: gray;
$myFontSize: 18px;
$myWidth: 680px;
#variable {
font-family: $myFont;
font-size: $myFontSize;
color: $myColor;
}
The default behavior for variable scope can be overridden by using the !global switch. !global indicates that a variable is global, which means that it is accessible on all levels.
$myFont: Helvetica, sans-serif;
$myColor: gray;
$myFontSize: 18px;
$myWidth: 680px;
#variable {
font-family: $myFont;
font-size: $myFontSize;
color: $myColor;
$myColor: red !global;
}
#nesting{
text-align: center;
color: $myColor;
img{
width: 50%;
}
div{
padding-top: 10px;
padding-bottom: 20px;
}
}
Nesting
Sass lets you nest CSS selectors in the same way as HTML.
$myColor: gray;
#nesting{
text-align: center;
color: $myColor;
img{
width: 50%;
}
div{
padding-top: 10px;
padding-bottom: 20px;
}
}
@use
You don’t have to write all your Sass in a single file. You can split it up however you want with the @use rule. This rule loads another Sass file as a module, which means you can refer to its variables, mixins, and functions in your Sass file with a namespace based on the filename. Using a file will also include the CSS it generates in your compiled output!
@use "profile";
$myFont: Helvetica, sans-serif;
$myColor: gray;
$myFontSize: 18px;
$myWidth: 680px;
#variable {
font-family: $myFont;
font-size: $myFontSize;
color: $myColor;
$myColor: red !global;
}
// _profile.scss
#profile{
font-weight: bold;
.address{
text-decoration: wavy;
}
}
@mixin
A mixin lets you make groups of CSS declarations that you want to reuse throughout your site. You can even pass in values to make your mixin more flexible. A good use of a mixin is for vendor prefixes. The @include directive is created to let you use (include) the mixin.
style.scss
@mixin important-text {
color: red;
font-size: 25px;
font-weight: bold;
border: 1px solid blue;
}
#nesting{
@include important-text;
text-align: center;
color: $myColor;
img{
width: 50%;
}
div{
padding-top: 10px;
padding-bottom: 20px;
}
}
style.css
#nesting {
color: red;
font-size: 25px;
font-weight: bold;
border: 1px solid blue;
text-align: center;
color: red;
}
@extend
The @extend directive lets you share a set of CSS properties from one selector to another. The @extend directive is useful if you have almost identically styled elements that only differ in some small details.
style.scss
%msg-shared {
border: 1px solid #ccc;
padding: 10px;
color: #333;
}
.success {
@extend %message-shared;
border-color: green;
}
.error {
@extend %message-shared;
border-color: red;
}
style.css
.message, .success, .error {
border: 1px solid #ccc;
padding: 10px;
color: #333;
}
.success {
border-color: green;
}
.error {
border-color: red;
}