CSS Box Model
All HTML elements can be considered as boxes. In CSS, the term “box model” is used when talking about design and layout.
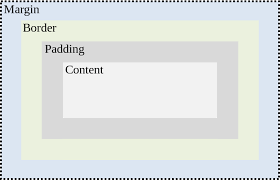
The CSS box model is essentially a box that wraps around every HTML element. It consists of: margins, borders, padding, and the actual content. The image below illustrates the box model:
- Content – The content of the box, where text and images appear
- Padding – Clears an area around the content. The padding is transparent
- Border – A border that goes around the padding and content
- Margin – Clears an area outside the border. The margin is transparent

Backend – What to learn in a framework?
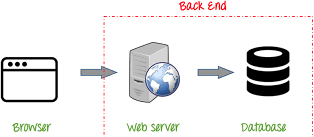
On this post we are focusing on what you need to know about and have experience with in a framework. Specifically, we are assuming that this framework is used as the backend framework and we have a frontend application built with react or angular that consumes it.
#1 Master Language Fundamentals
Data types
Conditional(if) statements
Iteration(loop)
Class
Method
Data structure(List, Set, Map)
OOP
File
etc..
#2 Configuration
How to create a project
How to include dependencies like packages your project will need
How to write/update a configuration file with what your project needs like aws, database, 3rd party API keys, etc
How to profile your configuration so your project can run in different environments(local, dev, prod) with the right configurations
How to structure your code so that it’s easy to work with
#3 MVC
Controller (POST, PUT, GET, DELETE, Upload, Download file requests)
View (JSON or HTML)
Model
Service
#4 Database CRUD Operations
ORM
JdbcTemplate
Connection threadpool configurations
SQL queries
#5 Security
Authentication
Authorization
#6 Dependency Injection
Dependency Object Container
Dependency Object Lifecycle
How to create a dependency object
How to use a dependency object
#7 Testing
Unit tests with a mock framework
Integration tests
#8 Cache
Redis
#9 Consumer APIs
Consume a 3rd party API like Stripe
#10 Deployment
Deploy project to a live environment like aws or heroku
Optionals
You can add the following as you go. Some of these are one time setups and some are devop stuff. Depending on your situation you might have to set these up in case of a small or startup company or they might have been in place already or a devop team is taking care of them.
# OAuth2
Login with 3rd parties like Google or Facebook
# API endpoint documentation
Swagger with Springboot
# Docker
# AWS Webservices
# Elasticsearch
# Batch Jobs
Backend – What is a backend engineer?
A backend engineer is responsible for the server-side application logic and integration of the work front-end engineers do. Backend engineers are usually write the web services and APIs used by front-end engineers and mobile application engineers. The application logic is calculated using a server-site programming language such as Java, C++, C#, Python, Javascript, etc which backend engineers must have a strong understanding of. They are also responsible for saving, updating, and reading data from the database which means they must have a decent amount of knowledge of databases.

Soft Skill How to Improve Your Coding Skills
- Learn the fundamentals of your chosen programming language.
- Create projects as you are learning. Put them on Github.
- Learn your tools or IDE.
- Learn how to read other people’s code.
- Learn how to write tests. Test your code.
- Learn how to search(google) or do research on a problem.
- Learn Data Structures(List, Map, Set).
- Use a programming platform(Leetcode or hackerrank) to solve problems.
- Be part of a programming group. Join programming meetups or social media page of a language or framework like Java or Springboot.
- Learn at least 2 programming languages. In my case for 2021, I am focusing on Java/Springboot and PHP/Laravel. If I have time left I will learn Python/Django
- Learn how to use the terminal.
MySQL Full-Text Search
A full-text index in MySQL is an index of type FULLTEXT. Full-text indexes can be used only with InnoDB or MyISAM tables, and can be created only for CHAR , VARCHAR , or TEXT columns. MySQL provides a built-in full-text ngram parser that supports Chinese, Japanese, and Korean (CJK), and an installable MeCab full-text parser plugin for Japanese. A FULLTEXT index definition can be given in the CREATE TABLE statement when a table is created, or added later using ALTER TABLE or CREATE INDEX . For large data sets, it is much faster to load your data into a table that has no FULLTEXT index and then create the index after that, than to load data into a table that has an existing FULLTEXT index.
3 types of full-text searches
- A natural language search interprets the search string as a phrase in natural human language (a phrase in free text). Full-text searches are natural language searches if the
IN NATURAL LANGUAGE MODEmodifier is given or if no modifier is given. - A boolean search interprets the search string using the rules of a special query language. The string contains the words to search for. It can also contain operators that specify requirements such that a word must be present or absent in matching rows, or that it should be weighted higher or lower than usual. Certain common words (stopwords) are omitted from the search index and do not match if present in the search string. The
IN BOOLEAN MODEmodifier specifies a boolean search. - A query expansion search is a modification of a natural language search. The search string is used to perform a natural language search. Then words from the most relevant rows returned by the search are added to the search string and the search is done again. The query returns the rows from the second search. The
IN NATURAL LANGUAGE MODE WITH QUERY EXPANSIONorWITH QUERY EXPANSIONmodifier specifies a query expansion search.
Create full-text indexes
// Add FULLTEXT KEY on table creation CREATE TABLE user ( id INT NOT NULL AUTO_INCREMENT, first_name varchar(255) DEFAULT NULL, last_name varchar(255) DEFAULT NULL, email varchar(255) DEFAULT NULL, PRIMARY KEY (id), FULLTEXT KEY (first_name,last_name,email) );
ALTER TABLE user ADD FULLTEXT(first_name,last_name,email);
Note that once you full-text index a table, you have to specify all full-text indexed columns of that table on your query.
SELECT * FROM user
WHERE MATCH (first_name,last_name,email)
AGAINST ('folau' WITH QUERY EXPANSION);
It’s important to know that while this is working. It is not a “go to” as for a production searching functionality. Elasticsearch or other search engines are better for that. I would use mysql full-text for a small application but as that small application grows, I would move searching to a search engine like Elasticsearch.