HTML Lists
Ordered List
<div class="row">
<div class="col-3">
<h3>Ordered List</h3>
</div>
<div class="col-9">
<ol>
<li>Apple</li>
<li>Mango</li>
<li>Banana</li>
</ol>
</div>
</div>
Unordered List
<div class="row">
<div class="col-3">
<h3>Unordered List</h3>
</div>
<div class="col-9">
<ul>
<li>Apple</li>
<li>Mango</li>
<li>Banana</li>
</ul>
</div>
</div>
Description List
<div class="row">
<div class="col-3">
<h3>Description List</h3>
</div>
<div class="col-9">
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
</div>
</div>
HTML Elements
An HTML element is defined by a start tag, some content, and an end tag. An HTML element is defined by a start tag, some content, and an end tag:

Note that some HTML elements have no content (like the <br> element). These elements are called empty elements. Empty elements do not have an end tag. For the tags that require end tags you must not forget their end tags or else elements will not display correctly.
HTML elements can be nested which means that elements can contain other elements. HTML tags are not case sensitive: <P> means the same as <p>.
Headings
HTML headings are titles or subtitles that you want to display on a webpage. HTML headings are defined with the <h1> to <h6> tags. <h1> defines the most important heading. <h6> defines the least important heading. Browsers automatically add some white space (a margin) before and after a heading.
Search engines use the headings to index the structure and content of your web pages. Users often skim a page by its headings. It is important to use headings to show the document structure. <h1> headings should be used for main headings, followed by <h2> headings, then the less important <h3>, and so on. Use HTML headings for headings only. Don’t use headings to make text BIG or bold.
<h1>Heading 1</h1> <h2>Heading 2</h2> <h3>Heading 3</h3> <h4>Heading 4</h4> <h5>Heading 5</h5> <h6>Heading 6</h6>
Each HTML heading has a default size. However, you can specify the size for any heading with the style attribute, using the CSS font-size property
<h1 style="font-size:160px;">Heading 1</h1>
Paragraph
The HTML <p> element defines a paragraph. A paragraph always starts on a new line, and browsers automatically add some white space (a margin) before and after a paragraph.
<p>My name is Folau.</p>
Link
The <a> tag defines a hyperlink, which is used to link from one page to another. The most important attribute of the <a> element is the href attribute, which indicates the link’s destination.
Features:
- An unvisited link is underlined and blue
- A visited link is underlined and purple
- An active link is underlined and red
- If the
<a>tag has no href attribute, it is only a placeholder for a hyperlink. - A linked page is normally displayed in the current browser window, unless you specify another target.
- Links can be styled to look like buttons.
<a href="index.html" target="_self">Go Home</a>
Image
The <img> tag is used to display an image in an HTML page. Images are not technically inserted into a web page; images are linked to web pages. The <img> tag creates a holding space for the referenced image.
The <img> tag has two required attributes:
- src – Specifies the path to the image
- alt – Specifies an alternate text for the image, if the image for some reason cannot be displayed
You need to always specify the width and height of an image. If width and height are not specified, the page might flicker while the image loads.
To link an image to another document, simply nest the <img> tag inside an <a> tag.
<img src="superman.jpg" alt="superman" width="500" height="600">
Block-Level Elements
A block-level element always starts on a new line and takes up the full width available. These are block-level elements:
<address><article><aside><blockquote><canvas><dd><div><dl><dt><fieldset><figcaption><figure><footer><form><h1>-<h6><header><hr><li><main><nav><noscript><ol><p><pre><section><table><tfoot><ul><video>
Inline Elements
An inline element does not start on a new line and it only takes up as much width as necessary. Note that an inline element cannot contain a block-level element.
<a><abbr><acronym><b><bdo><big><br><button><cite><code><dfn><em><i><img><input><kbd><label><map><object><output><q><samp><script><select><small><span><strong><sub><sup><textarea><time><tt><var>
Button
The <button> tag defines a clickable button. Inside a <button> element you can put text (and tags like <i>, <strong>, <br>, <img>, etc.). This is not possible with a button created with the <input> element.
You must always specify the type attribute for a <button> element, to tell browsers what type of button it is. You can easily style buttons to look like a link.
<button name="hello" type="button">Hello</button>
Footer
The <footer> tag defines a footer for a document or section.
A <footer> tag contains:
- authorship information
- copyright information
- contact information
- sitemap
- back to top links
- related documents
You can have several <footer> elements in one document.
<footer>
<p>Author: Folau</p>
<p><a href="mailto:folau@gmail.com">folau@gmail.com</a></p>
</footer>
HTML Text Formatting
HTML has tags that display text in a special way with having to use CSS.
<p>This is <b>bold text</b>.</p> <p>This is <strong>strongly important text</strong>.</p> <p>This is <i>italic text</i>.</p> <p>This is <em>emphasized text</em>.</p> <p>This is <mark>highlighted text</mark>.</p> <p>This is <code>computer code</code>.</p> <p>This is <small>smaller text</small>.</p> <p>This is <sub>subscript</sub> and <sup>superscript</sup> text.</p> <p>This is <del>deleted text</del>.</p> <p>This is <ins>inserted text</ins>.</p><p>This is <b>bold text</b>.</p>
<strong> and <b> tags
Both <strong> and <b> tags render the enclosed text in a bold typeface by default, but the <strong> tag indicates that its contents have strong importance, whereas the <b> tag is simply used to draw the reader’s attention without conveying any special importance.
<i> and <em> tags
<em> and <i> tags render text in italic type format. The <em> tag indicates that its contents have stressed emphasis. <i> is often used to indicate a technical term, a phrase from another language, a thought, a ship name, etc.
HTML Form
Form
method : what http protocol(GET/POST)
action: defines the action to be performed when the form is submitted. Usually, this is a url or endpoint of which to process the form
autocomplete: autocomplete form
novalidate: don’t validate form on submit
<form method="POST" action="/signup" autocomplete="on" novalidate> </form>
Input text
<form method="POST" action="/signup" autocomplete="on" novalidate>
<div class="form-group">
<label for="exampleInputName">Name</label>
<input type="text" class="form-control" id="exampleInputName" aria-describedby="nameHelp" value="Folau">
<small id="nameHelp" class="form-text text-muted">Name</small>
</div>
</form>
Input radio
<div class="form-check">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios1" value="option1" checked>
<label class="form-check-label" for="exampleRadios1">
MALE
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios2" value="option2">
<label class="form-check-label" for="exampleRadios2">
FEMALE
</label>
</div>
Input checkbox
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck1">
<label class="form-check-label" for="defaultCheck1">
Red
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck1">
<label class="form-check-label" for="defaultCheck1">
Blue
</label>
</div>
Textarea
<div class="form-group">
<label for="aboutMe">About Me</label>
<textarea class="form-control" id="aboutMe" rows="3"></textarea>
</div>
Select or Dropdown
<div class="form-group">
<label for="language">Language</label>
<select class="form-control" id="language">
<option value="eng">English</option>
<option value="ton">Tongan</option>
</select>
</div>
Date
You can use the min and max attributes to add restrictions to dates.
<div class="form-group">
<label for="exampleInputName">DOB</label>
<input type="date" class="form-control" id="exampleInputName" aria-describedby="nameHelp">
<small id="nameHelp" class="form-text text-muted">Name</small>
</div>
<div class="form-group">
<label for="exampleInputName">Start</label>
<input type="date" class="form-control" max="1979-12-31">
<small id="nameHelp" class="form-text text-muted">Name</small>
</div>
<div class="form-group">
<label for="exampleInputName">Start</label>
<input type="date" class="form-control" min="2000-10-31">
<small id="nameHelp" class="form-text text-muted">Name</small>
</div>
Time
<div class="form-group">
<label for="exampleInputName">Time</label>
<input type="time" class="form-control" >
<small id="nameHelp" class="form-text text-muted">time</small>
</div>
Color
<div class="form-group">
<label for="exampleInputName">Favorite Color</label>
<input type="color" class="form-control" value="#ff0000">
<small id="nameHelp" class="form-text text-muted">favorite color</small>
</div>
MySQL INFORMATION_SCHEMA
INFORMATION_SCHEMA provides access to database metadata, information about the MySQL server such as the name of a database or table, the data type of a column, or access privileges. Other terms that are sometimes used for this information are data dictionary and system catalog.
INFORMATION_SCHEMA is a database within each MySQL instance, the place that stores information about all the other databases that the MySQL server maintains. The INFORMATION_SCHEMA database contains several read-only tables. They are actually views, not base tables, so there are no files associated with them, and you cannot set triggers on them. Also, there is no database directory with that name.
Although you can select INFORMATION_SCHEMA as the default database with a USE statement, you can only read the contents of tables, not perform INSERT , UPDATE , or DELETE operations on them.
Information Schema table provides information about tables in databases.
SELECT *
FROM INFORMATION_SCHEMA.TABLES
WHERE table_schema = 'db_name'
[AND table_name LIKE 'wild']
SELECT
TABLE_NAME, ENGINE, VERSION, ROW_FORMAT, TABLE_ROWS, AVG_ROW_LENGTH,
DATA_LENGTH, MAX_DATA_LENGTH, INDEX_LENGTH, DATA_FREE, AUTO_INCREMENT,
CREATE_TIME, UPDATE_TIME, CHECK_TIME, TABLE_COLLATION, CHECKSUM,
CREATE_OPTIONS, TABLE_COMMENT
FROM INFORMATION_SCHEMA.TABLES
WHERE table_schema = 'db_name'
[AND table_name LIKE 'wild']
SHOW TABLE STATUS
FROM db_name
[LIKE 'wild']
TABLE_ROWS represents the number of rows per table. Some storage engines, such as MyISAM, store the exact count. For other storage engines, such as InnoDB, this value is an approximation, and may vary from the actual value by as much as 40% to 50%. This is important in case where you want to know how many rows or how much data a table has. For MyISAM, DATA_LENGTH is the length of the data file, in bytes. For InnoDB, DATA_LENGTH is the approximate amount of space allocated for the clustered index, in bytes. Specifically, it is the clustered index size, in pages, multiplied by the InnoDB page size.
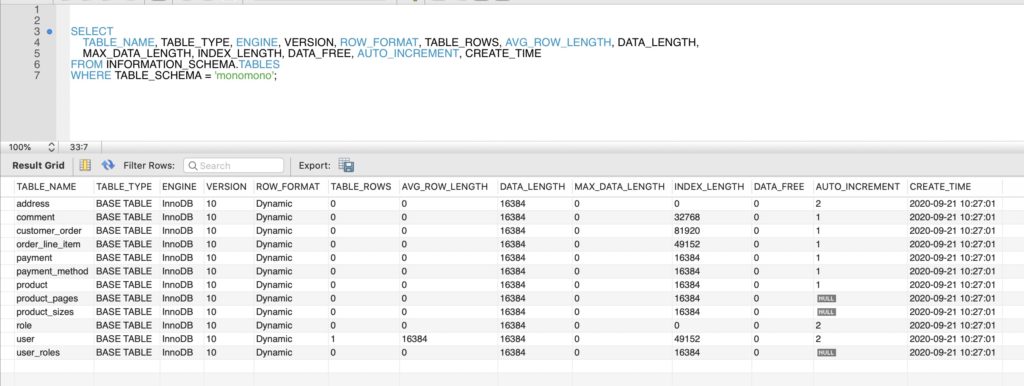
SELECT
TABLE_NAME, TABLE_TYPE, ENGINE, VERSION, ROW_FORMAT, TABLE_ROWS, AVG_ROW_LENGTH, DATA_LENGTH,
MAX_DATA_LENGTH, INDEX_LENGTH, DATA_FREE, AUTO_INCREMENT, CREATE_TIME
FROM INFORMATION_SCHEMA.TABLES
WHERE TABLE_SCHEMA = 'monomono';
// just row counts
SELECT
TABLE_NAME, TABLE_ROWS, AVG_ROW_LENGTH, DATA_LENGTH, MAX_DATA_LENGTH, INDEX_LENGTH, DATA_FREE,
AUTO_INCREMENT, CREATE_TIME
FROM INFORMATION_SCHEMA.TABLES
WHERE TABLE_SCHEMA = 'monomono';

Information Schema event provides information about events in databases.
SELECT
EVENT_SCHEMA, EVENT_NAME, DEFINER, TIME_ZONE, EVENT_TYPE, EXECUTE_AT,
INTERVAL_VALUE, INTERVAL_FIELD, STARTS, ENDS, STATUS, ORIGINATOR,
CHARACTER_SET_CLIENT, COLLATION_CONNECTION, DATABASE_COLLATION
FROM INFORMATION_SCHEMA.EVENTS
WHERE table_schema = 'db_name'
[AND column_name LIKE 'wild']
SHOW EVENTS
[FROM db_name]
[LIKE 'wild']
Create an event
delimiter |
CREATE EVENT E_MIN_FIRE
ON SCHEDULE
EVERY 1 MINUTE
STARTS CURRENT_TIMESTAMP
COMMENT 'Saves total number of sessions then clears the table each day'
DO
BEGIN
INSERT INTO activity(event_name, event_fired_at)
VALUES('test-event',NOW());
END |
delimiter ;
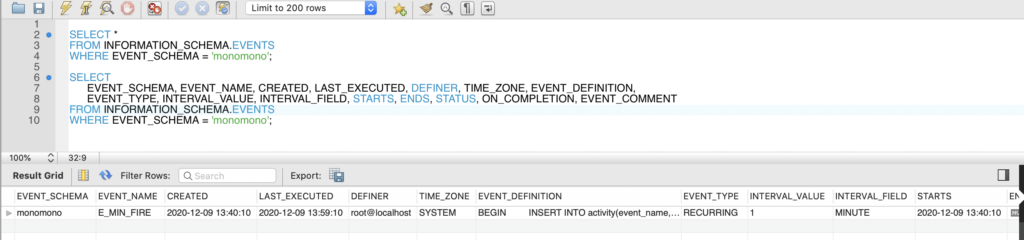
SELECT *
FROM INFORMATION_SCHEMA.EVENTS
WHERE EVENT_SCHEMA = 'monomono';
SELECT
EVENT_SCHEMA, EVENT_NAME, CREATED, LAST_EXECUTED, DEFINER, TIME_ZONE, EVENT_DEFINITION,
EVENT_TYPE, INTERVAL_VALUE, INTERVAL_FIELD, STARTS, ENDS, STATUS, ON_COMPLETION, EVENT_COMMENT
FROM INFORMATION_SCHEMA.EVENTS
WHERE EVENT_SCHEMA = 'monomono';

Information schema trigger provides information about triggers.
SELECT *
FROM INFORMATION_SCHEMA.TRIGGERS
WHERE TRIGGER_SCHEMA='database_name';
// favorite fields
SELECT
TRIGGER_SCHEMA, TRIGGER_NAME, EVENT_MANIPULATION, EVENT_OBJECT_SCHEMA,
EVENT_OBJECT_TABLE, ACTION_STATEMENT, ACTION_ORIENTATION, ACTION_TIMING, CREATED
FROM INFORMATION_SCHEMA.TRIGGERS
WHERE TRIGGER_SCHEMA='database_name';
Information Schema ProcessList
The MySQL process list indicates the operations currently being performed by the set of threads executing within the server.
SELECT * FROM INFORMATION_SCHEMA.PROCESSLIST; SHOW FULL PROCESSLIST; SHOW PROCESSLIST;
Get all column names per table per database
SELECT COLUMN_NAME FROM information_schema.columns WHERE table_name = '{tableName}' AND table_schema = '{Database}'